WebStorm For Mac版是编程人员经常会使用的开发工具。WebStorm For Mac版继承了intellij IDEA的专业JS功能,以及web前端开发的各种功能,智能代码提示、智能代码补全、代码重构以及检查测试等。WebStorm For Mac中用户还可以使用可视化模块依赖关系(一个文件,文件或文件夹)。右键单击一个文件或目录中的项目视图,然后选择图表,展示图。
应用介绍
JetBrains WebStorm 2022 Mac版是Mac os系统上一款功能齐全的Web前端开发工具,可用于创建各种网站和应用程序。WebStorm是基于IntelliJ IDEA的JavaScript,CSS和HTML的强大而灵活的IDE,它带有预装的JavaScript插件,自动代码完成,动态代码分析,重构支持以及VCS集成。最重要的是,WebStorm为大多数版本控制系统提供支持。
WebStorm 2022 for Mac软件功能介绍
WebStorm for mac是JetBrains公司旗下一款很好用的JavaScript开发工具。被广大中国JS开发者誉为“Web前端开发工具”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。WebStorm新增支持Meteor,集成PhoneGap,Cordova等移动开发框架功能,WebStorm最大的特点是支持一系列最新的技术,比如HTML5,CSS3,Node.js,AngularJS,Dart,CoffeeScript,TypeScript,LESS,Sass,手写笔,Karma,mocha,Emmet,RequireJS等等,可谓前端开发的“神器”,非常的强大!
WebStorm 2022 for Mac软件功能特色
专注于JavaScript
正在寻找一个您可以信赖的工具,即使是您的 JavaScript 开发中最棘手的部分?这就是 WebStorm 的用途。它建立在由JetBrains开发的开源 IntelliJ 平台上 ,并包含许多改进,使编码变得更加愉快和高效。
开箱即用的体验
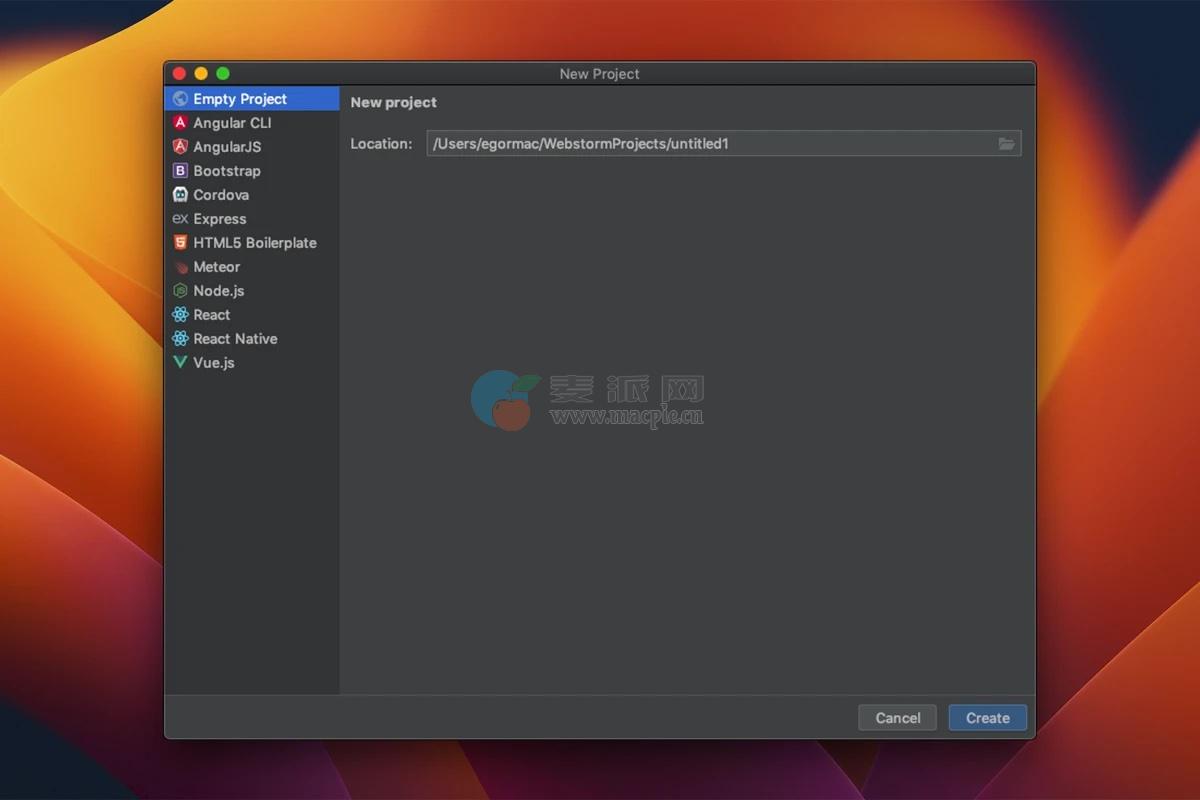
WebStorm 为 JavaScript、TypeScript、React、React Native、Electron、Vue、Angular、Node.js、HTML、样式表和许多其他技术提供了开箱即用的支持。它对你有什么好处?您可以直接进行编码,而无需考虑安装或维护任何插件。
想在内置的基础上添加一些其他功能吗?访问我们的 插件市场 ,有超过 2,500 个选项可供选择。
JavaScript 的专用环境
无论您是前端开发人员还是偶尔从事 UI 工作的全栈开发人员,WebStorm都将帮助您专注于当前最重要的技术堆栈。您将获得 使用JavaScript开发高质量应用程序的所有工具。
更喜欢对多种语言使用一种工具?试试 我们的其他IDE——它们包括WebStorm功能,开箱即用或通过免费插件。
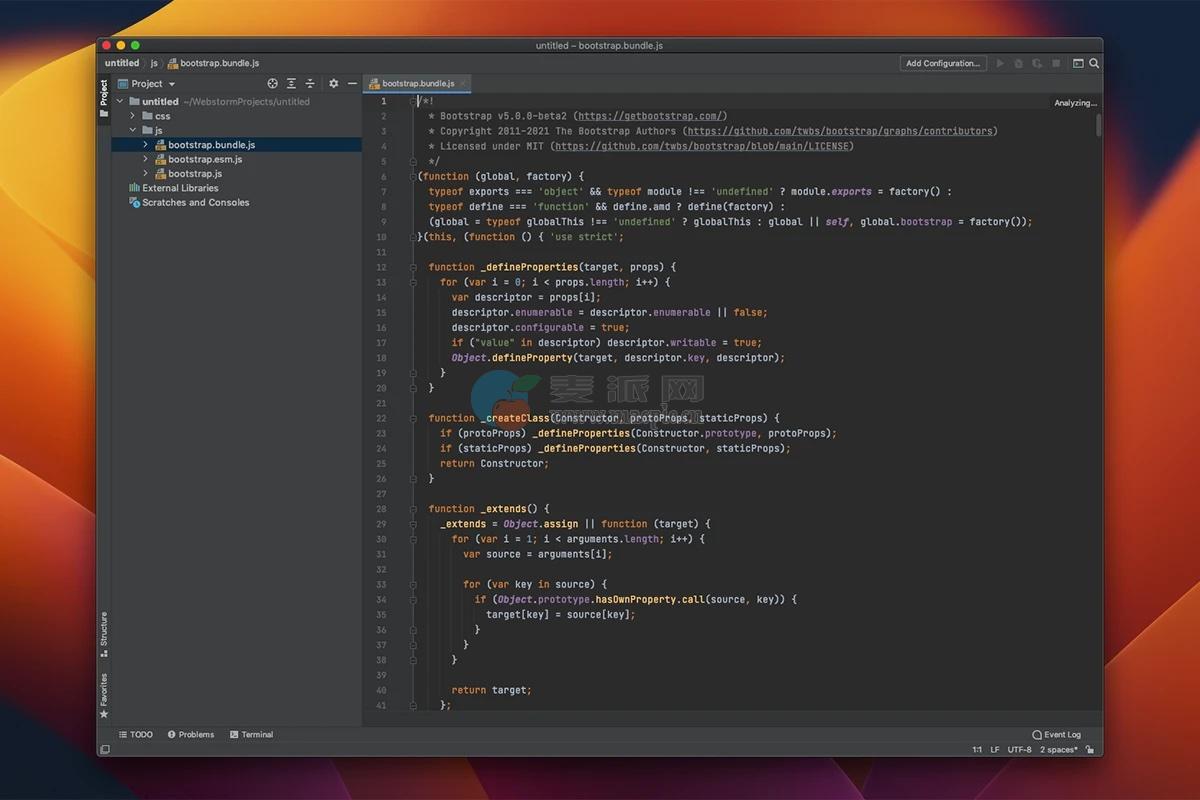
智能编辑器
WebStorm深入了解您的项目结构,可以在编写代码的各个方面为您提供帮助。它将自动完成您的代码,检测并建议对错误和冗余的修复,并帮助您安全地重构代码。
代码完成
使用键入时显示的相关关键字和符号更快地编写代码。所有建议都是上下文和类型感知的,并且可以跨不同的语言工作——例如,来自CSS的类名将在您的.js文件中完成。对于 JavaScript和TypeScript,它们是在机器学习算法的帮助下进行排序的。
您可以使用后缀完成、 实时模板和 Emmet 来进一步提高编码速度。
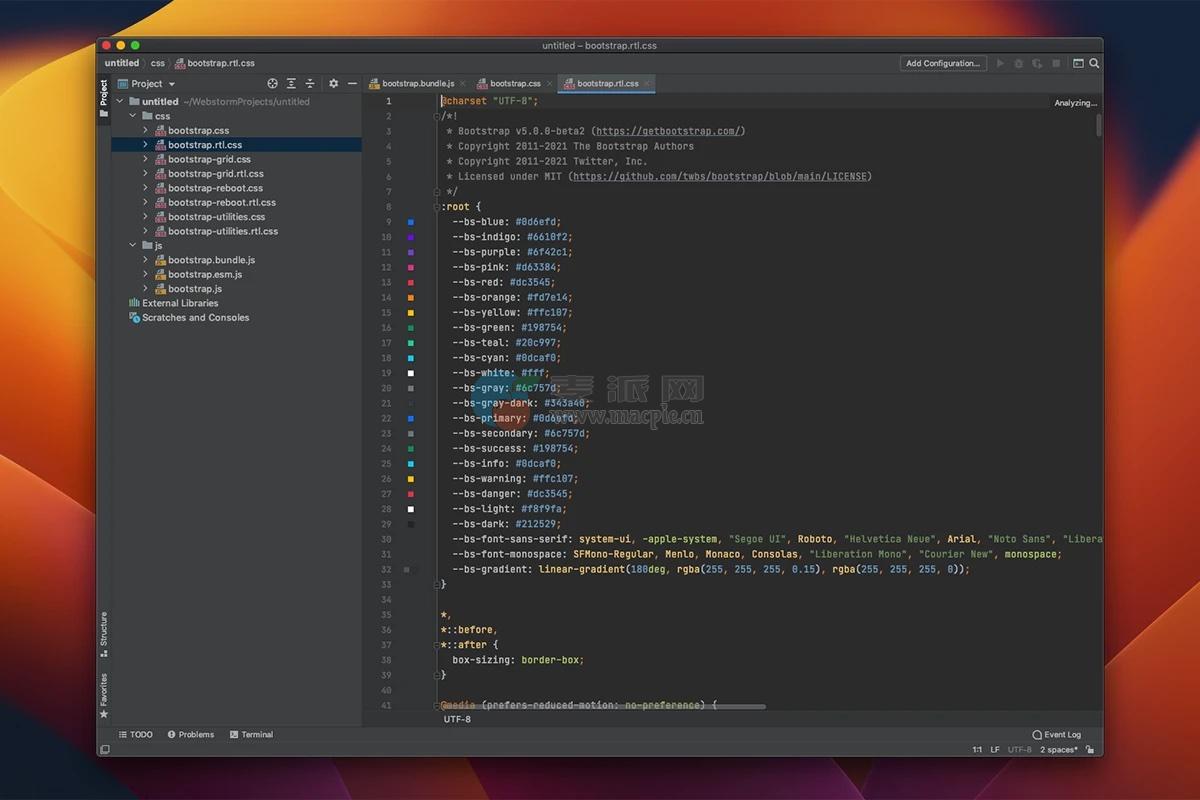
代码质量分析
WebStorm 可以轻松检测代码中的错误和拼写错误。它包括 对所有受支持语言的 数百次检查以及一个拼写和语法检查器。它还与 Stylelint、ESLint 和其他 linter 集成。WebStorm 将在您键入时针对您的代码运行它们,并在编辑器中突出显示任何问题。
在您键入时,所有错误和警告都会在编辑器中报告,并提供许多快速修复选项。
安全重构
让WebStorm助您一臂之力—— 在整个代码库中安全地重构代码。您可以重命名文件、文件夹和符号以及提取组件、方法或变量,而不必担心破坏任何东西——WebStorm 会告诉您任何潜在的问题。
快速文档
想要查找符号的文档?无需离开您的IDE !只需将鼠标悬停在该符号上或将插入符号放在其上并按下 F1即可查看大量相关信息。此外,WebStorm 可以在方法和函数的调用中向您显示 参数提示 。
内置HTML预览
您可以直接在 WebStorm 中预览静态 HTML 文件。您对 HTML 文件或链接的 CSS 和 JavaScript 文件所做的更改将被保存,预览会自动重新加载,以便您查看更改。
还有更多代码编辑助推器!
WebStorm在构建时考虑了开发人员的生产力,因此还有很多东西可以帮助您更快地编写代码。多个插入符号、行编辑操作和自动代码重新格式化——这些只是你可以尝试的几件事。
集成的开发者工具
使用 WebStorm 中提供的所有基本开发人员工具,最大限度地减少上下文切换。
JavaScript 调试
在您编辑代码的地方 运行和调试您的客户端和 Node.js 应用程序。设置断点、单步执行程序、设置监视等等——所有这些都具有跨不同类型应用程序的统一体验,从 vanilla JavaScript 到 TypeScript 和 Vue 项目。
单元测试
使用 Jest、Mocha、Karma、Protractor 和 Cucumber.js 编写、运行和调试 单元测试。在树形视图中查看测试结果并从那里导航到测试源。对于 Jest、Karma 和 Mocha,您还可以直接在 WebStorm 中查看代码覆盖率报告。
高级版本控制集成
担心在使用 Git 或其他 VCS 进行复杂操作时会破坏某些东西?您可以使用 WebStorm 的 UI 来比较分支、查看和合并冲突等, 以支持您的日常工作流程。您还可以 直接从 IDE 管理托管在 GitHub 上的项目。
地方变迁史
如果您忘记提交对版本控制的更改或不小心删除了一堆文件怎么办?WebStorm 有一个解决方案:内置Local History。它跟踪对项目文件所做的所有更改并让您回滚它们,即使您尚未对项目使用版本控制。
内置HTTP客户端
使用集成在 WebStorm 中的 HTTP 客户端测试您的 Web 服务。您可以 直接在编辑器中创建、编辑和运行 HTTP 请求。
支持linter
将WebStorm与ESLint、Stylelint或 TSLint等流行的 linter 集成, 以直接在 IDE 中查看这些工具报告的警告和错误并快速修复它们。
综合终端
更喜欢使用命令行来执行某些任务?您可以使用嵌入式终端来 使用您选择的外壳,而无需离开 IDE。
许多其他集成工具
还支持任务运行器、npm 和许多其他工具。您还可以使用 Projector在服务器上 运行 IDE,并从笔记本电脑或平板电脑远程编码。
导航和搜索
节省处理代码库、项目文件和 IDE 设置的时间。
寻找你的方式
不知道从哪里开始?Search Everywhere弹出窗口将帮助您在 WebStorm 中找到几乎所有内容。使用它来查找 IDE 操作、文件、类或符号,并在一处查看所有匹配项。
代码探索
WebStorm 可以快速将您带到符号声明,并向您展示它在整个项目中的用法。它还可以轻松查看符号的定义,而无需跳转到其声明,等等。
项目导航
查看所有项目文件或仅在您最近的文件或修改的代码部分之间跳转 – WebStorm 会记住您使用的内容 并让您快速返回那里。使用选项卡进行导航,或者关闭它们并使用快捷方式。
搜索文本
使用 WebStorm,您可以在特定文件和整个项目中查找和替换文本字符串。您可以将搜索范围缩小到文件中的选定代码片段或使用各种项目范围和过滤器。
团队合作
通过协作开发功能、高级版本控制集成和许多其他功能促进高效的团队合作——所有这些都通过整个团队的统一开发体验得到加强。
远程协同开发
WebStorm 包括 Code With Me,我们的远程协作开发和结对编程服务。您可以使用它 与其他人实时编码,并直接从 IDE 与您的队友交谈。
分布式团队的功能
无需离开 IDE,即可创建和合并GitHub 拉取请求以及审查代码。与JetBrains Space集成以 从那里查看和克隆存储库,并进行代码审查。
项目设置共享
在整个团队中应用一致的代码样式,并 使用 IDE 特定的配置 Prettier或 EditorConfig共享您的代码样式设置。您也可以与其他人共享一些其他项目设置,例如您的 运行配置。
与问题跟踪器集成
将 WebStorm 连接到您的问题跟踪器,并 直接从 IDE处理分配给您的任务。跟踪您在编辑器中工作的任务所花费的时间,以了解完成它需要多长时间。
可定制的环境
使用 UI 主题、可自定义的快捷方式和插件以您喜欢的方式设置一切。
用户界面定制
WebStorm 带有一些预定义的主题,但有多种 自定义选项可供选择。您还可以切换许多 UI 元素的可见性并更改它们的位置,甚至切换到Zen模式以专注于您的代码。
许多键盘映射可供选择
为了帮助您保持高效,WebStorm几乎为每个操作提供了快捷方式。您可以使用预定义的键盘布局或创建自己的键盘布局。您还可以为其他编辑器安装键盘映射,包括 Vim、 VS Code和 Sublime Text。
插件市场
扩展 IDE 的核心功能,并在现有功能的基础上添加更多自定义选项 。访问我们的 插件市场 以开始使用。
支持数据库工具和 SQL
想在 WebStorm 中使用数据库工具和 SQL 吗?尽管它们没有开箱即用的支持,但有多种添加方法。
可访问性
WebStorm 具有许多可访问性功能来满足您的需求。您可以为不同的 UI 元素配置颜色、在编辑器中调整工具窗口大小和文本大小、针对红绿色视觉缺陷调整颜色、自定义快捷方式等等。还支持屏幕阅读器。
快速文件编辑模式
需要快速修改文件?使用LightEdit模式 而不创建或加载整个项目。该文件将显示在类似文本的编辑器中,并具有一些基本功能,如语法突出显示或自动保存可供使用。准备好后,单击几下即可切换回整个项目。

![JetBrains WebStorm v2025.1.2(WS-251.26094.131)[X64/Arm64]](https://att.macpie.cn/2024/06/1723773248-baec6461b0d69dd-200x200.png?v=1723773250)