应用介绍
Mockplus,更快更简单的原型设计。
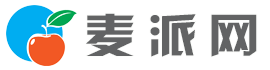
交互快
拖一拖,交互设计从没有这么简单
Mockplus中的原型交互设计完全可视化,所见即所得。拖拽鼠标做个链接,即可实现交互。同时,Mockplus封装了弹出面板、内容面板、滚动区、抽屉、轮播等系列组件,对于常用交互,使用这些组件就可快速实现。
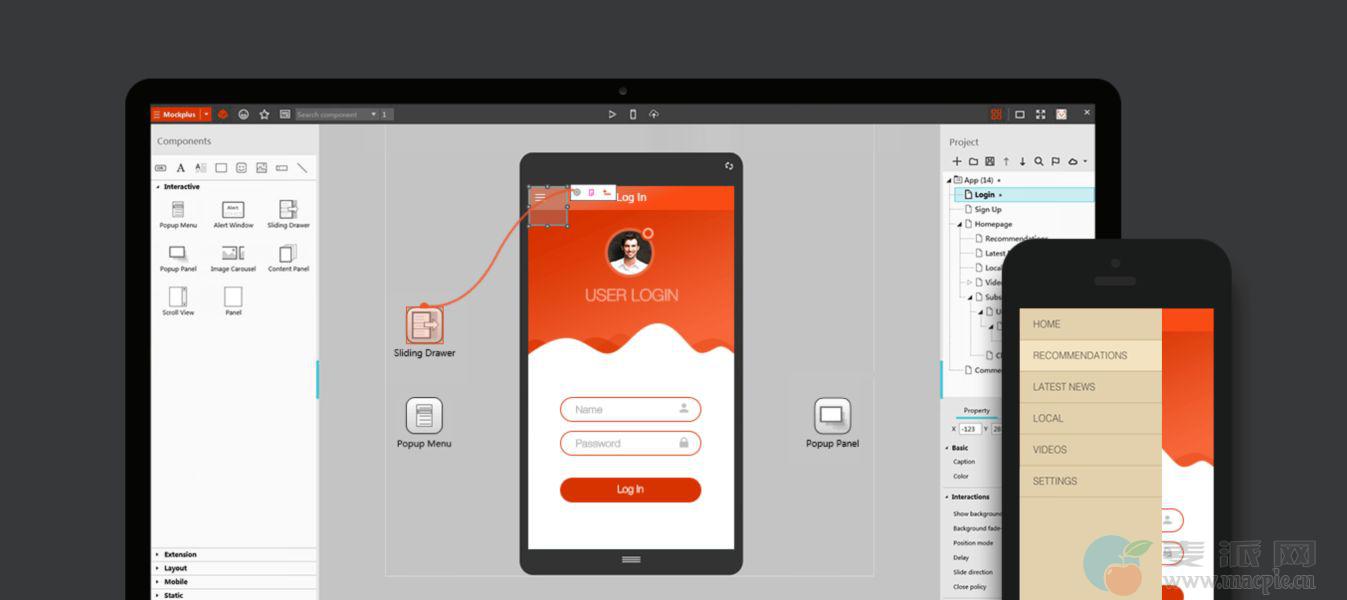
设计快
放一放,原型图轻松呈现
Mockplus封装了近200个组件,提供3000个以上的图标素材。做图时,只需要把这些组件放入工作区进行组合,一张原型图就可以迅速呈现。把思路用在设计上,你不用为制作一个组件去劳心费力。
演示快
扫一扫,立即在手机中预览原型
扫描二维码,原型即可在手机中演示。同时支持在线发布为HTML,发送一个网址即可分享给同事或客户,也可离线导出HTML。
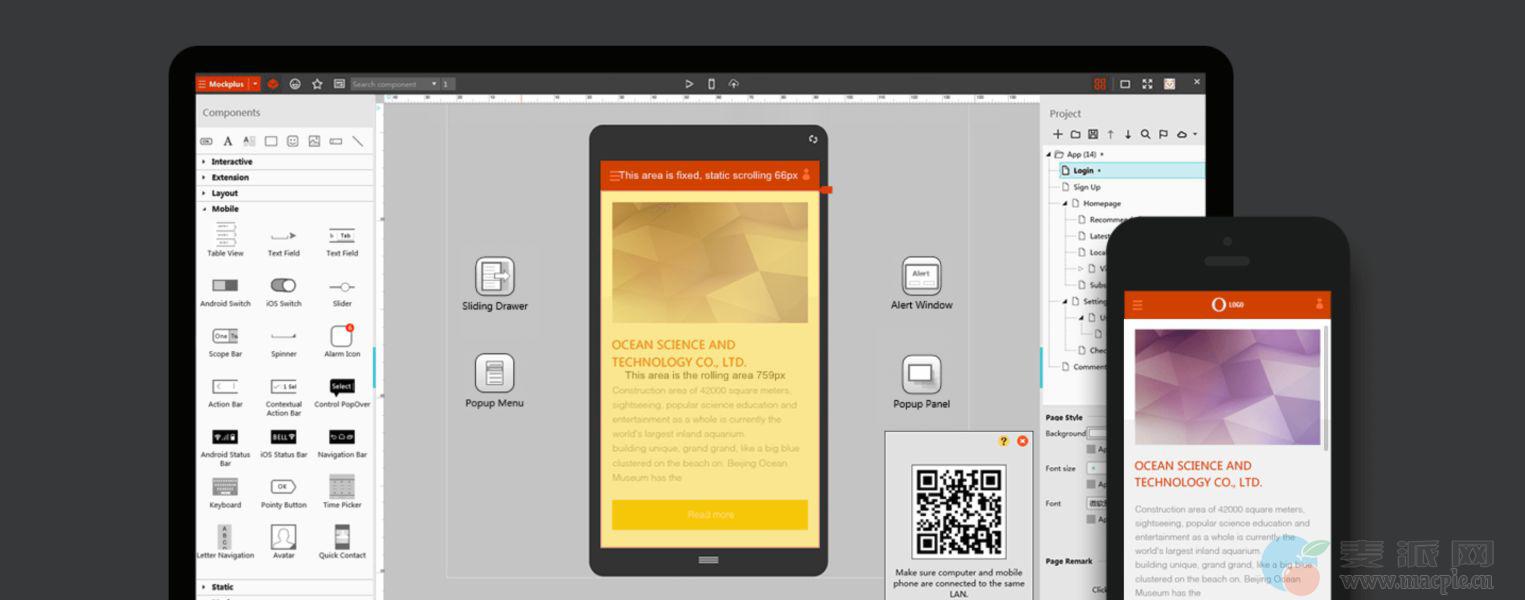
上手快
用一用,马上就会
关注你的设计,而非工具。你不需要任何学习就可以轻松上手,不必为学习一个软件而成为工具的奴隶,更不必在学习、买书、培训上花费时间和金钱。Mockplus无需任何编程,不需要任何编程基础知识。
团队协作
- 协作设计
每个项目可以允许多个团队成员共同参与设计,设计完成后只需一键同步即可实现项目合并。随时随地,轻松协作。
- 审阅
项目发布后,一键邮件群发通知审阅。审阅人可以在项目上评论、批注等,支持7种批注方式。清晰明了,方便快捷。
- 页面分工编辑
每个页面同时只允许一人进行编辑,通过页面状态来判断是否有人正在编辑。编辑结束后可随时改变页面状态,来允许他人编辑。避免冲突,合理分工。
更新日志
| 3.5.0.2 | 2019.01.21 |
|---|---|
修正:
|
|





Comments (0)